
Discover the Easiest Way to Manually Connect Instagram on Website
Don’t we all love Instagram for its filters, story features, Reels, colorful picture galleries, and how they make our social feed come alive?!
Now, let’s think of a scenario. You are handling a website, and your client wants you to display his/her Instagram feed on the site and is not so happy about sharing the account password, what might be the best course of action?!
If you have something like an “Access Token” which can connect your client’s account to the site and no password is required, sounds nice, right?
And it’s possible when you manually connect Instagram to any WordPress website. If you are wondering how here we are for you!
This article will demonstrate how you can manually connect Instagram to your site in the easiest way possible.
Let’s not drag anymore!
Why manually connect Instagram?
Marketing strategies have evolved over time as businesses seek to improve customer interactions. Displaying an Instagram feed might be the best way to accomplish this goal.
There are loads of advantages when you manually connect Instagram to the website. We’ve compiled a list of a few.
Higher exposure
Increasing the reach of Instagram content is the most underappreciated yet obvious benefit of displaying your feed on the website.
When you manually connect a feed, visitors will naturally be curious to see what’s in there! After all, stunning visuals grab our attention more than any other format!
Follower increments
A positive Instagram feed on your website will undoubtedly attract new followers. And your new fans are your new leads!
The majority of Instagram users typically follow their familiar faces and scroll through other people’s posts. Even if your feed appears when scrolling, they are unlikely to follow you.
One photo may not be enough to keep people interested in your purpose but a grid can tell more about you! And when you manually connect Instagram to your site, they will tend to go through the profile and most probably hit the follow button!
Lower bounce rate
The amount of time visitors spend on your site reflects the quality of traffic and the engagement rate of individual pages. But when would they stay?
They would only stay when you can give them a good enough reason to stay! Manually connect Instagram to your site, show them some catchy visuals, and they would not be leaving so easily and you are gaining a lower bounce rate!
Privacy
As we mentioned earlier if you running and maintaining your client’s website, or may it be your own, you are not in a situation to use a password, manually connecting Instagram might be the only way!
When you manually connect Instagram to your site you don’t need any password, you need an access token, that’s it!
How to manually connect Instagram
Now that we have come this far, you might wonder if configuring an Instagram feed to your websites would be a hard task or not!
Let us assure you, from now on we will show you how easily you can manually connect Instagram to your WordPress website!
First of all, you will need a social media plugin. When a wrong plugin may create inconvenience for you, the right one will save both time and resources.
As we are on the topic let us recommend WP Social Ninja, an all-in-one social media plugin! Let’s look at some key Instagram features:
- Add multiple user accounts
- Show/hide posts with specific keywords/hashtag
- Show like, comments, trim words
- Shoppable feed
- Custom header and follow button
- GDPR Compliance
Let’s dive into details about how to connect, shall we?
Win your customers’ hearts with exceptional features
Discover how WP Social Ninja can assist you in designing outstanding customer experiences.

Install WP Social Ninja
This plugin is available in the WordPress repository; simply search, install, and activate it!
Select Instagram from Social Feeds
Click WP Social Ninja from your dashboard, and select “Instagram” from “Platforms”.
Select manual connect
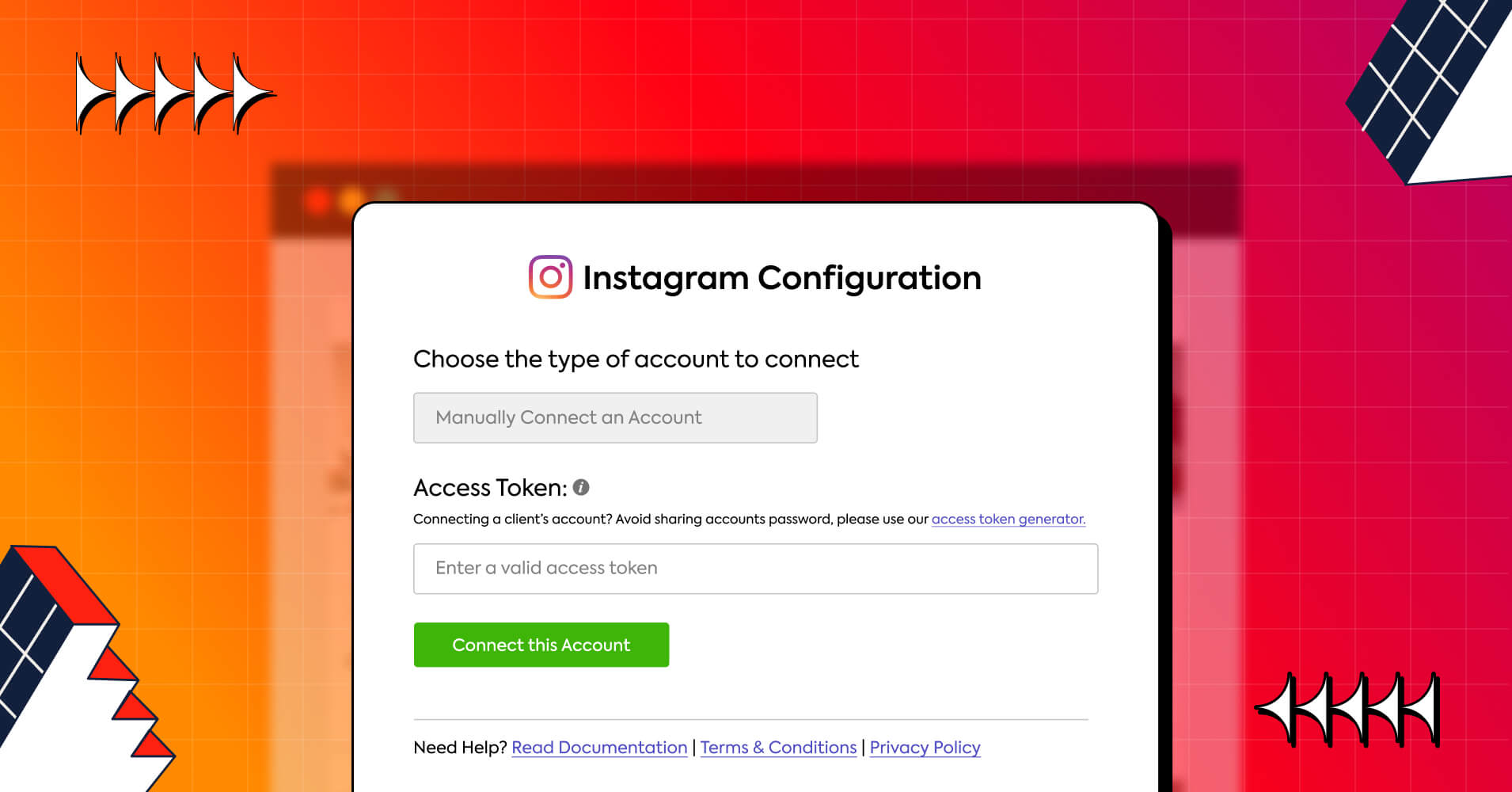
There you will see three options, and from here select “Manually Connect an Account”.
Get your Access Token
This section is important. Now you will see the “Access Token” section. Click on the access token generator.
Then click the “Get Access Token” button.
Now select the type of account. You will see two options there.
Click allow to proceed further!
Click “Show Connection Info” and you have your access token ready!
Connect the account
Now that you have your access token ready. Copy the token, go back to the dashboard, paste your token, and click “Connect this Account”.
Template set up
By setting up the template, you can show your feed on the site however you want. Go to the “Add New Template” section.
Then you will find two options “General” and “Style” in the top right corner.
As for “General” settings you will find different layout types in the Template section. And you can set the number of columns, set different spaces between Instagram posts on Squarespace, and many more
And you can make your Instagram feed even more appealing. Go to the “Style” section, and you can edit the whole template down to each element. Check out our blog on styling templates.
Then save the template, copy the shortcode, and paste it to the page where you want to display your Instagram feed. It should look like this!
Super easy, right? But if you are still not clear about anything, we have our documentation ready just for you. And you can go through our user guide on YouTube for visual elaboration!
Bottom line
Handling an Instagram account requires dedication, planning, resource, manpower, skills, and brands invest a good amount in them.
It’s completely understandable to not share any password, but when WP Social Ninja has such an easy way to manually connect your Instagram feed on the site and let us carry all your social media responsibilities!
Win your customers’ hearts with exceptional features
Discover how WP Social Ninja can assist you in designing outstanding customer experiences.

Till then, good luck.
Articles you might find useful:
Mashfik Upal Aumy
Aumy is a veteran Digital Marketer at WP Social Ninja, specializing in the WordPress industry. With almost two years of experience, Aumy crafts content that breaks down complex branding theories, product marketing campaigns, and social media tactics in a digestible manner for businesses. While not working, you’ll find him reading books, watching movies, or exploring new places on a bike.

Subscribe To Get
Weekly Email Newsletter
Connect, Customize, and Display Social Feeds, Reviews, and Chat widgets




















Leave a Reply