
How to Add a Contact Form Widget to WordPress (Simple Way)
SHARE :



Do you need a contact form widget for your WordPress website?
A Contact Us widget makes it ten times easier for your users to connect with you. You miss out on many things if your website doesn’t have a contact form. A WordPress widget form lets you –
- Generate leads
- Increase sales and conversions
- And get to know your audience better
There are plenty of WordPress contact form plugins available, but you don’t need to weigh your site with too many plugins. Sometimes, one tool is capable of doing multiple tasks. This article will show you how to add a contact form without even a contact form plugin.
What benefits of using a WordPress contact form widget?
In this digital era, technology has brought us real-time communication. Integrating a WordPress form widget keeps you updated and opens many doors for your business. Social chat widgets and email addresses are not bad decisions, but let’s explore why WordPress contact widgets are a better pick!
Increase conversion rate
If your website and brand are not well known, you must work on making your site as professional as possible to get enough website traffic. Embedding a contact form helps you improve your conversion rate and customer trust.
Spam protection
Spam bots frequently harvest the easily changed email address tags from web pages. You will receive many unrequested emails when you publish your email address here on the website. Conversely, your contact form may prevent contact form spam and nearly all spam emails.
Lead generation
A business can’t grow without collecting leads and growing email lists. A Contact Us form helps you collect leads and reach out to your users to boost business.
Fast communication
Checking up on emails and replying to them takes time. Your feedback contact form makes it super easy to maintain speedy interaction and offers the exact service that the users ask for.
24/7 support
Opening a support ticket and providing servicing might take time sometimes. Your WordPress contact form can save you time and immediately address the issue.
Feedback collection
The text fields area allows your users to suggest or request something they have. This feedback gives you a clear insight into where your brand stands and improves the products and services.
How to add a contact form widget to your WordPress website?
Adding a contact form on your WordPress website doesn’t need coding. So anyone without a tech background can do it. Let’s see how you can add a WordPress widget form to your WordPress website.
We are using WP Social Ninja, the all-in-one social media solution, for demonstration purposes. Let’s begin.
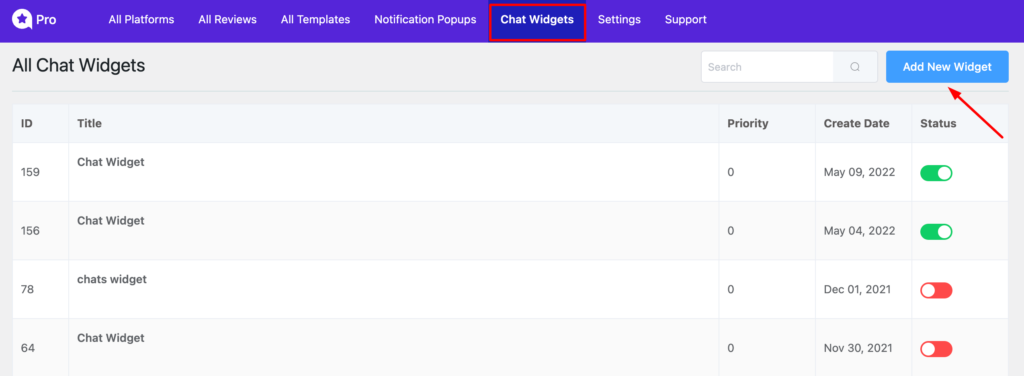
First of all, from the WPSN dashboard, go to Chat Widget and click on Add New Widget.

Once you are in, go to the Channels and click on the Add Channel button. All the channels will come up. Now, scroll down a little bit and choose Fluent Forms.
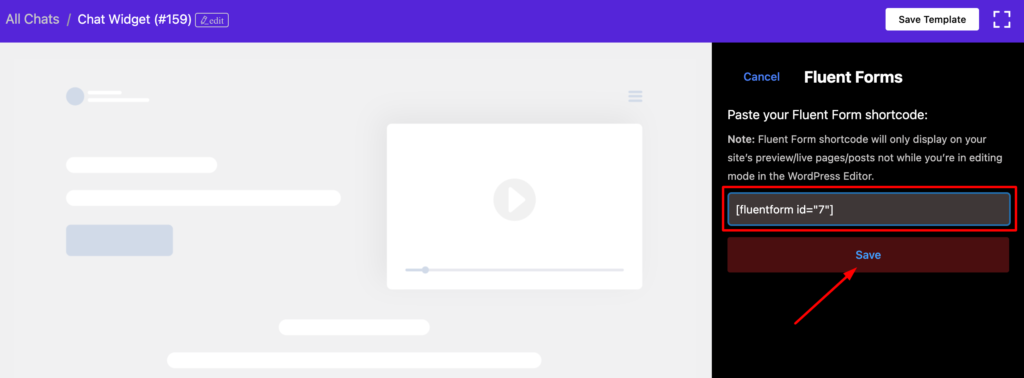
To create the Contact Us form, you need to connect Fluent Forms with the social chat widget. Paste the Fluent Form shortcode in the Paste your Fluent Form shortcode box.

Make sure to press the Save button.
You can also decorate your contact form widget to give it a stylish look. And once you are done, don’t forget to click on the Save Template button.
Now let’s look at how it looks on the frontend.
Click on the form icon; you will see a box pops up named Contact Us.
And your contact form widget is ready to collect user information!
Last words
If you are not easily reachable to your potential buyers, it puts a barrier between you and users! To stand out in the competition, you need to be easily accessible, and a contact form plugin WordPress can help you do that.
So, if you think so, how do I add a contact form to my website? We hope this article helped you create a simple, no-code WordPress contact us form for your website.
Follow us on Twitter, Facebook, and YouTube for more interesting tutorials, and join our Facebook Community.
For more details, check out our user guidelines.
Piya Choudhury
Being a social media enthusiast, I am passionate about real-life stories that connect with my readers. I mostly deal with social media marketing, user reviews, feeds & communication processes. And when I’m not writing, you’ll find me binge-watching on Netflix.

Subscribe To Get
Weekly Email Newsletter
Connect and display your social feeds, reviews, and chat widgets on WordPress!
















Leave a Reply