
How to Add Viber Chat to WordPress Website (Step by Step Guide)
SHARE :



Do you use Viber chat for your business? If you do, are you properly utilizing this social media strategy by adding a Viber widget to your WordPress website?
There are 9.3 billion Viber users worldwide and more than 70 million contacts take place in one hour. So it would be great if you’re thinking of adding one of those essential social media contact buttons like Viber chat to your website.
Your WordPress website may have other social chat widgets and FAQs for better communication with your customer. But sometimes, these are not enough because people expect instant answers to their queries. Adding Viber chat will make this job easier for you then.
So, keep reading; The end of this blog will give you the ultimate solution for adding Viber chat to your WordPress website.
Is there a Viber widget?
A Viber widget, also called a Viber web chat, encourages site visitors to connect and start a discussion over Viber.

For customers to contact you on your website, WP Social Ninja provides one of the most easy options to embed viber widget for website. You will respond to each user’s questions or provide support promptly and efficiently. You can continuously be available in one of the most popular chat widgets.
The widget includes several customization options, including writing your welcome message, applying start-chat activators, configuring icons, in-depth styling options and more. You can stay in touch with visitors at all times and from anywhere using the website’s Viber Chat feature.
Why your website needs Viber chat?
You may know the importance of keeping the social media contact button on the website. Still, just for a reminder, let’s check why your website needs Viber chat widget.

Let your customers reach you easily
Adding a website Viber chat widget means you open a well-known and comfortable chat window for your customer. When visitors visit your website and find a social media contact button right on the website, they can immediately make any queries if they want to.
This one is the easiest way for your visitors to reach you on a quick go and make them convert into your potential customer. Also, you will be able to stay connected and answer them whenever you want to.
Inspires customers to purchase
With the Viber chat widget, you will get a chance to have a personal conversation with your visitor. Through this, you can motivate them to purchase from your website. Your Viber chat window is enough to trigger customers’ attention.
So, set up a social chat widget like a Viber chat pop-up, and customize it with a more eye-catchy design that goes well with your web page; Set it at the right page and right place and convince your users to buy more.
Your website gets a professional interface
Providing everything that a customer gets easy to fulfill their demand from a website is always gives a different look to your website; Which is not just about the appearance; it enables to make your website look more professional.
With a customizable social chat widget, you can do that according to your choice. Through WP Social Ninja, customize it by choosing the right icon, including a caption with your business details, setting a warm welcome message, offering customer support, and helping them make an order.
Well, we have talked enough about the importance of adding Viber chat to the website. Now, let’s dig into the process of how you do it.
How to add Viber chat on your website with WP Social Ninja?
If you want to embed Viber chat widget on your website, one of the best ways is to integrate your website with a WordPress plugin.
Though WordPress is a flexible platform to let users use plugins and add-ons for adding different features and chat widgets, you need to choose the proper one for your site by examining aspects. Such as social media channel availability and customization possibilities, responsiveness, location options, etc.
In this case, WP Social Ninja would be your best pick. With this social media tool, you’ll be able to use the instant contact button by using that it offers in its social media widgets like Messenger, WhatsApp, Telegram, and many more.
Let’s get started with Viber chat;
Configuration
Install and activate WP Social Ninja on your WordPress website. If you find any difficulties while installing the plugin, we recommend checking our documentation.
So, to add Viber chat widget, first go to the WP Social Ninja dashboard. Select Chat Widgets.
After clicking the button, it will take you to the chat widget editor’s panel page. To configure Viber chat widget, click Add channel to connect your Viber account and select the Viber icon.
Now, add your valid phone number with your country code, and click on the Save button.
Then clicking on the Viber icon, you can see the Viber chat page.
And that’s all to configure with the Viber chat widget! We will see the Template Layouts & Settings part too;
Template Layout
After configuring your Viber chat, you will get various Template Layout styles in the Template section.
Let’s check out how you can customize your Viber Template layouts using your Viber account.
Layout type
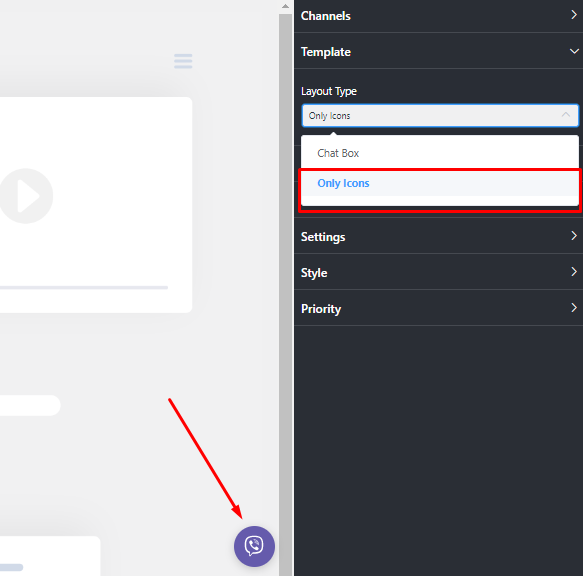
If you want your Viber chat option to be displayed just with an icon or a chat box, you can choose that with the Layout Type option. You can see the button shows two options here.

This is how it will appear if you choose the Only Icons option.
Template type
On the other hand, selecting Chat Box will allow you to select the Template from different types.
With these four layout types, you can choose any template from General, Support, Feedback, or Sale that suits your web page.
Chat Header
Here, the Chat Header option lets you choose how you want the Viber icon to be shown. Add a profile name, a short caption, and upload a profile picture.
Therefore, your chat box’s interface is ready!
Welcome Message
You’ve chosen a layout type and a beautiful chat header; Now, set a welcome message with the Welcome Message option.
This way you can set your Greeting Message.
Bubble Text
Also, you can customize your Bubble Text;
Add some text that you want to put on the Bubble Icon; And next, move to the Settings part.
Settings
WP Social Ninja offers many adjustable options that allow you to position and adjust your chat box.
If you click on Settings, you can see multiple options appear on the screen.
Have a look at the details;
Chat Bubble Position
You can set your chat button anywhere with these four positions- From Bottom Left to Bottom Right or Top Left to Top Right.
Position the chat bubble according to your front end; the way you make it look beautiful.
Include Pages to Display Chat
With this option, you can choose which page you want to display your Viber chat option. You can select specifically one page or as many pages as you want or select every page.
You can see your other pages from the drop-down, and select from them.
Exclude Pages to Hide Chat
Same way, you can hide your social media chat button from certain pages you choose. Just select the pages from Exclude Pages to Hide Chat, and you’re done!
On some pages, showing a Viber chat may seem unnecessary; In that case, this option can help you.
Display by Post Types
You have options for placing the Viber chat on which posts you want to place it. Choose the posts from the drop-down menu of the Display by Post Types.
Just like displaying Chat head on specific pages, you can display it according to your post type.
Hide Chat on Desktop/Mobile
If you want to hide the Viber chat on any device, desktop or mobile, just enable the Hide Chat on Desktop or Hide Chat on Mobile button.
Enable only one option from Desktop/Mobile or both.
Show Chat Popup
Your website Viber chat widget has a chat window and a Chat Bubble Button. It’s your choice whether you want to show the chat popup or hide it. Simply disable the Show Chat popup option.
Same way, enable it when you want.
Chat Popup Delay
If you want to delay your chat popup time, set the delay time from Chat Popup Delay.
Your Chat box will appear once the present time is over.
Chat Open in Popup Window
You might not need it, but if you think about the necessity of opening chat in a new window, you can do that.
Just enable the Chat Open in Popup Window.
Show Online/Offline
This option facilitates you with the chance to set days when you’ll be available. If you’re available 24/7, then tick on the Check All option.
If you want to choose a single day, tick on that particular day.
Set the Time Schedule
Again, you can set a specific time by enabling the Set the Time Schedule option. Set the time, and put a short caption saying something you think they need to hear from you before you’re available.
And that’s all about the setting section. But, you still have more options in the Style section.
Style
This section will have more options to style your chat header title, channel icon, caption, and button color.
For example, if you want to change your header background color,
Similarly, you can change the Title, Caption, and Close Button Color.
Choose the color as it suits your brand. Or just you can leave it as it is.
Priority
This is the last option from your Template setup. You might have multiple chat widgets on your website. With this Priority option, you can set your priority for the Viber chat widget and let it appear on the screen according to the priority number.
And that’s all about what you can do with setting up your Viber chat on your website.
Wrapping up
This is how you can add Viber chat to the WordPress website easily with WP Social Ninja plugin. So if you want to add instant support to your clients, just follow those above-mentioned simple steps.
Win your customers’ hearts with exceptional features
Discover how WP Social Ninja can assist you in designing outstanding customer experiences.

To implement what you’ve come to know through this article, get the all-in-one social media solution WP Social Ninja today. Try the pro version; you’ll get many more to explore!
You can check out similar types of blogs:
- WordPress Messenger Widget Integration in Just 5 Minutes
- How to Add Social Chat on Your Site | WhatsApp Integration
- How to Embed Telegram Chat Widgets on Your Website in 5 Minutes
If you get any queries, you can join our Facebook community and share with us. Also, keep in touch with us by following our Facebook & Twitter pages.
Hridi Paul
Hridi here, a curious mind navigating the exciting world of digital marketing with 3-years of experience in content writing, copywriting, and email marketing. I love exploring the ever-evolving world of marketing and finding creative ways to connect with audiences. When I’m off the clock, you’ll often find me enjoying music or seeking serenity in nature.

Subscribe To Get
Weekly Email Newsletter
Connect and display your social feeds, reviews, and chat widgets on WordPress!
















Leave a Reply