Do you wish to use Elementor to Embed your Template? You might learn how to Embed your Templates by reading this post.
WP Social Ninja includes five native Elementor page builder widgets –
- Social Ninja Reviews
- Social Ninja Youtube
- Social Ninja Instagram
- Social Ninja Twitter
- Social Ninja Facebook Feed
Let’s look at how to choose a template and customize it. We are using WP Social Ninja Instagram Feed as a demonstration tool.
In this article, we’ll explain the process of Embedding an Instagram feed using the Elementor page builder
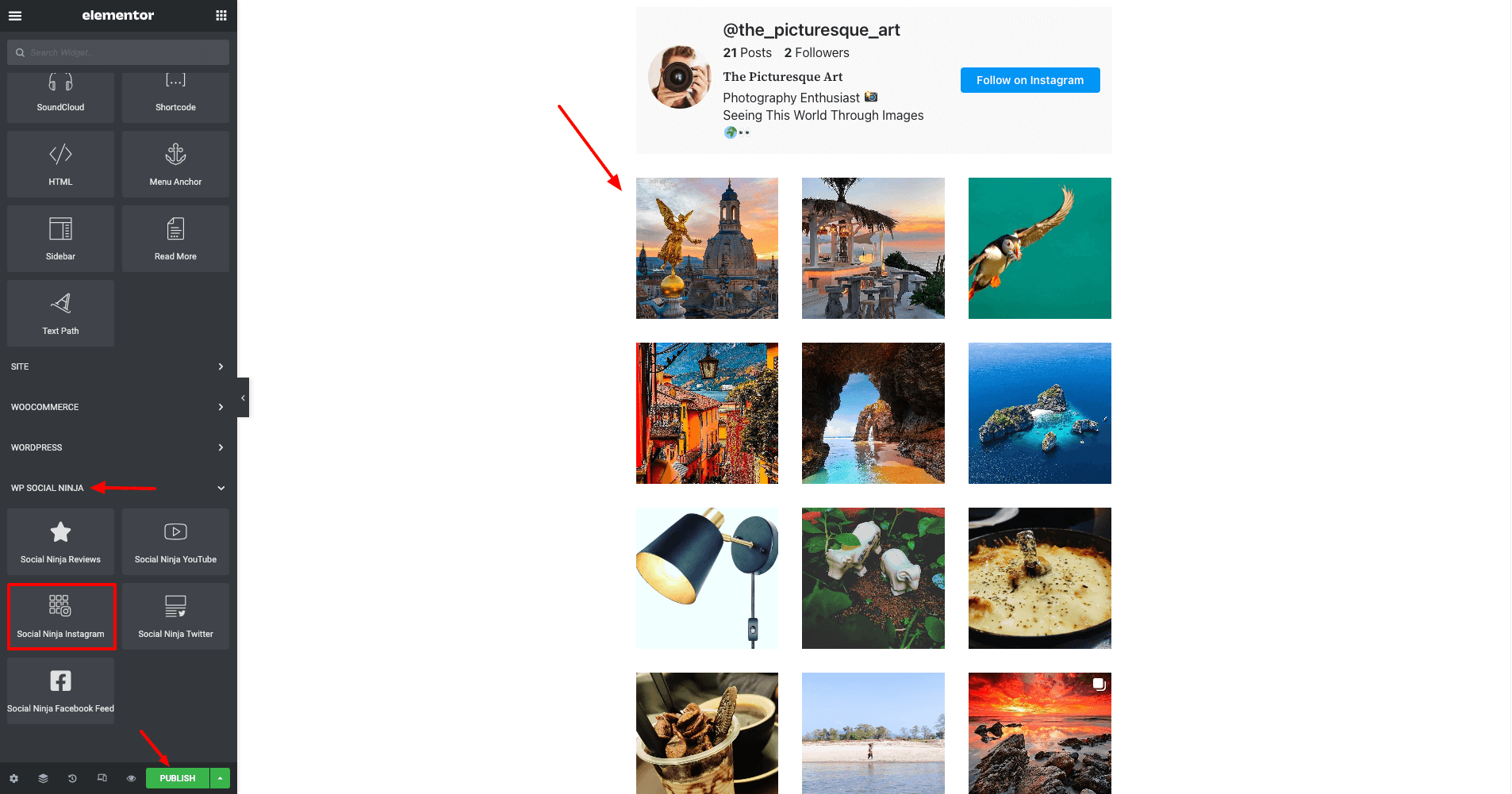
- The plugin has to be connected to your Instagram account, and you require an established template. Click on Edit with Elementor and start dragging your widgets.
- Drag your WP Social Ninja → Social Ninja Instagram widget from Elementor.

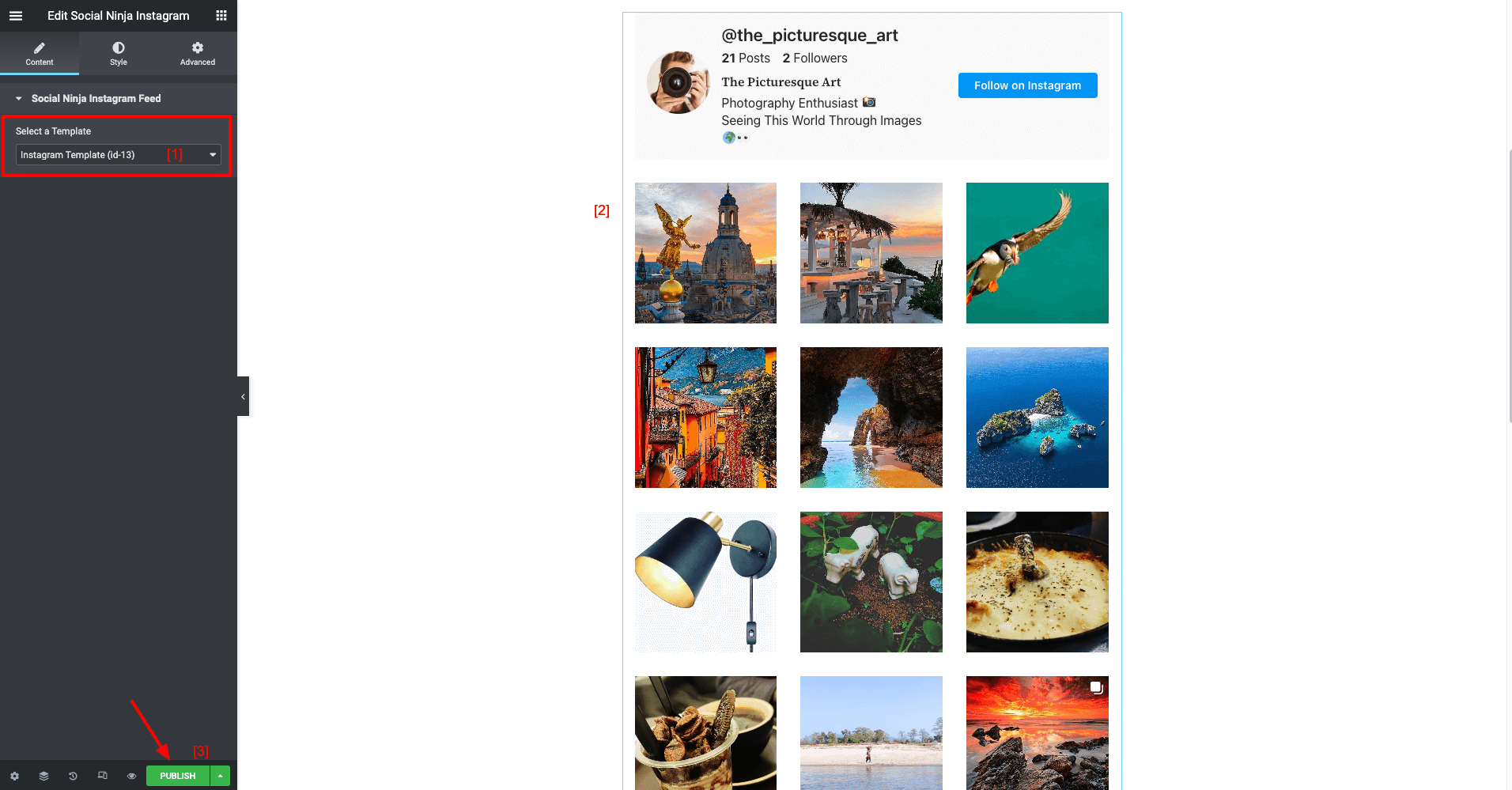
- Then choose a template from the dropdown.

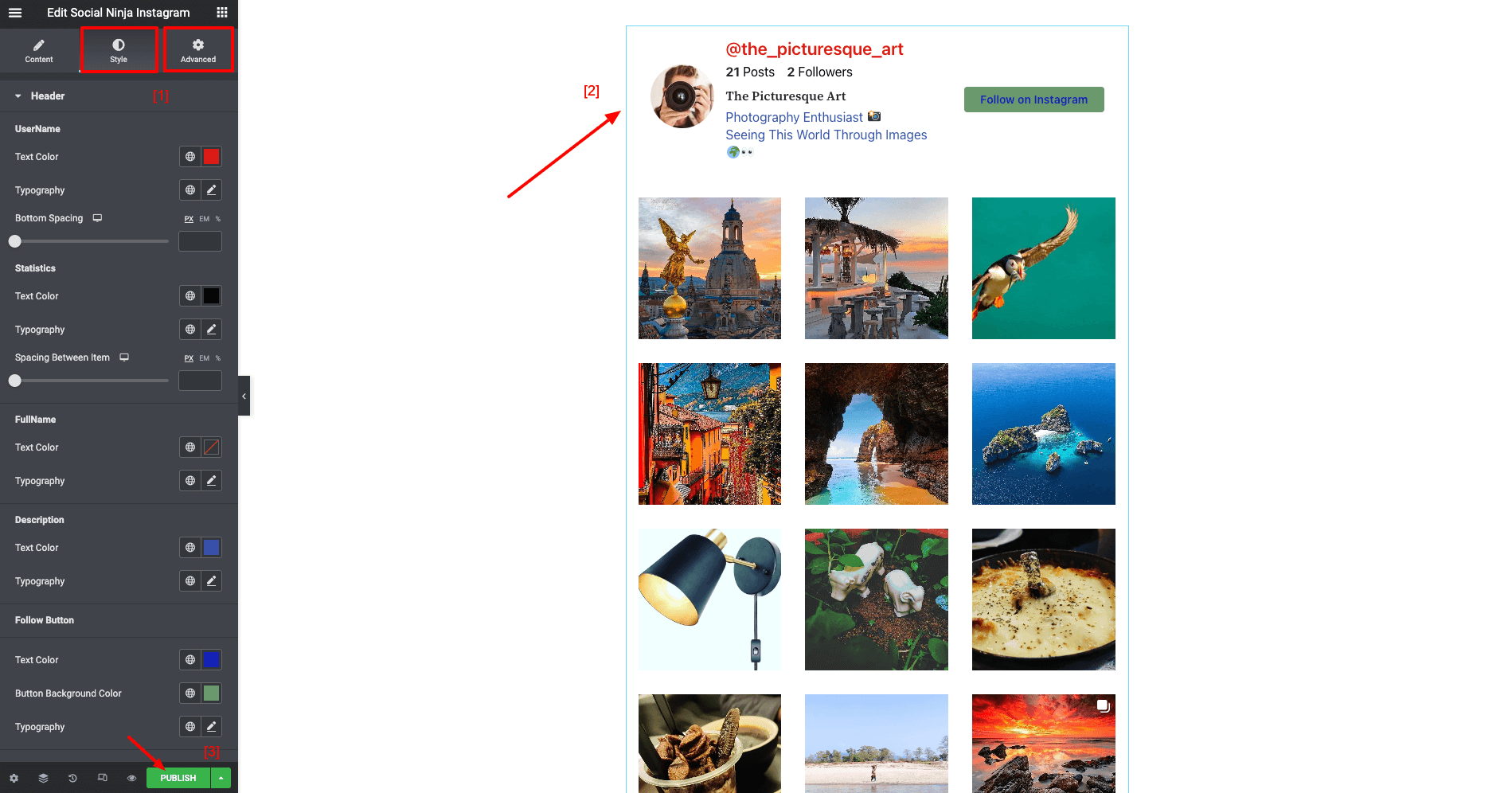
- You may customize your Instagram Feed or any other feed by utilizing the Style or Advanced options.
- The final screenshot gives the user a better concept of how to style widgets or an existing Instagram Feed.

- Using the Style options, the existing Instagram Feed’s Username color, text color, follow button background, and Box background style have all been changed. You have total control over the appearance of your Instagram Feed.
When you’ve finished customizing your feeds, don’t forget to click on Publish button.
Also, check out – Oxygen Page Builder and Beaver Page Builder.